
今回はプロジェクションマッピングの実習です!So exciting!
サンプルファイル
chimanaco/takara-univ-media-programming-2021
10が本日のディレクトリです。
Wikipedia によると、以下のように書かれています。
プロジェクションマッピングとは、CGをプロジェクタ等の映写機器を用い、立体物に映像を投影する技術である。
駅などの建築物に CG を投影してその形状を活かしたストーリーのある作品を見たことがあるのではないかと思います。 TouchDesigner でもプロジェクションマッピングを行うためのツールが用意されていますので使ってみましょう。
作例
YouTube 等で検索してみるとたくさん作品が見つかると思います。
Display 10-Output.toe
今まで network editor の中で色々やってきましたが、本題のプロジェクションマッピングに入る前に少しディスプレイへのイメージの出力の仕方についてお話します。
ディスプレイにイメージを出力するには Window COMP を使います。デフォルトですでに perform と名前がついた Window COMP がルートにあります。perform を選択すると Window Operator のところに project1 が指定されています。これは project1 がディスプレイに出力されるという意味です。
ディスプレイが1つの場合は Monitor に 0 を指定します。複数ディスプレイの場合はここの数値を1以上にすることで別のディスプレイに出力することができます。
project1 を選択し、Look タブの Background TOP を見ると ./out1 という指定があります。これはこの Container の中の out1 と名前のついた TOP を背景として表示するということです。
project1 を選択し、Layout タブの Width と Height を見ると 1280 と 720 になっています。これがディスプレイに Window として開かれるサイズになります。
Window の開き方には2種類あって、1つ目は Open as Separate Window の横にあるボタンをクリックすると出てくる floating window です。Network Editor を編集しながらできるのでなかなかいいのですが、Editor も同時に開いているため、GPU に負荷がかかりフレームレートが遅くなることもあります。
そこで使うもう1つが Open as Perform Window で、こちらをクリックすると Network Editor が非表示になり、出力結果の Window だけになります。処理負荷も抑えることができます。
F1 がこのモードへのショートカットキーで Esc で元の Editor mode に戻ることができます。
これまでの設定だと TouchDesigner では 1280x720 の Window で表示していて、プロジェクター等の表示したいスクリーンが 1920x1080 だったとします。これに対処するにはいくつか方法があります。
1つ目は project1 の Width と Height をそれぞれ1920と1080に変更する。
もう1つは perform を選択して Opening size を Fill に設定する方法です。これは最終出力の解像度がわからないときなどにお手軽に使えるのですが、この方法はディスプレイが増えた時に使えないので1つ目の方法を採用します。
デフォルトでは上部にボーダーが表示されるので、perform を選択して Borders を Off にします。こうするとフルスクリーンのようになります。
Display setting on OS
Windows
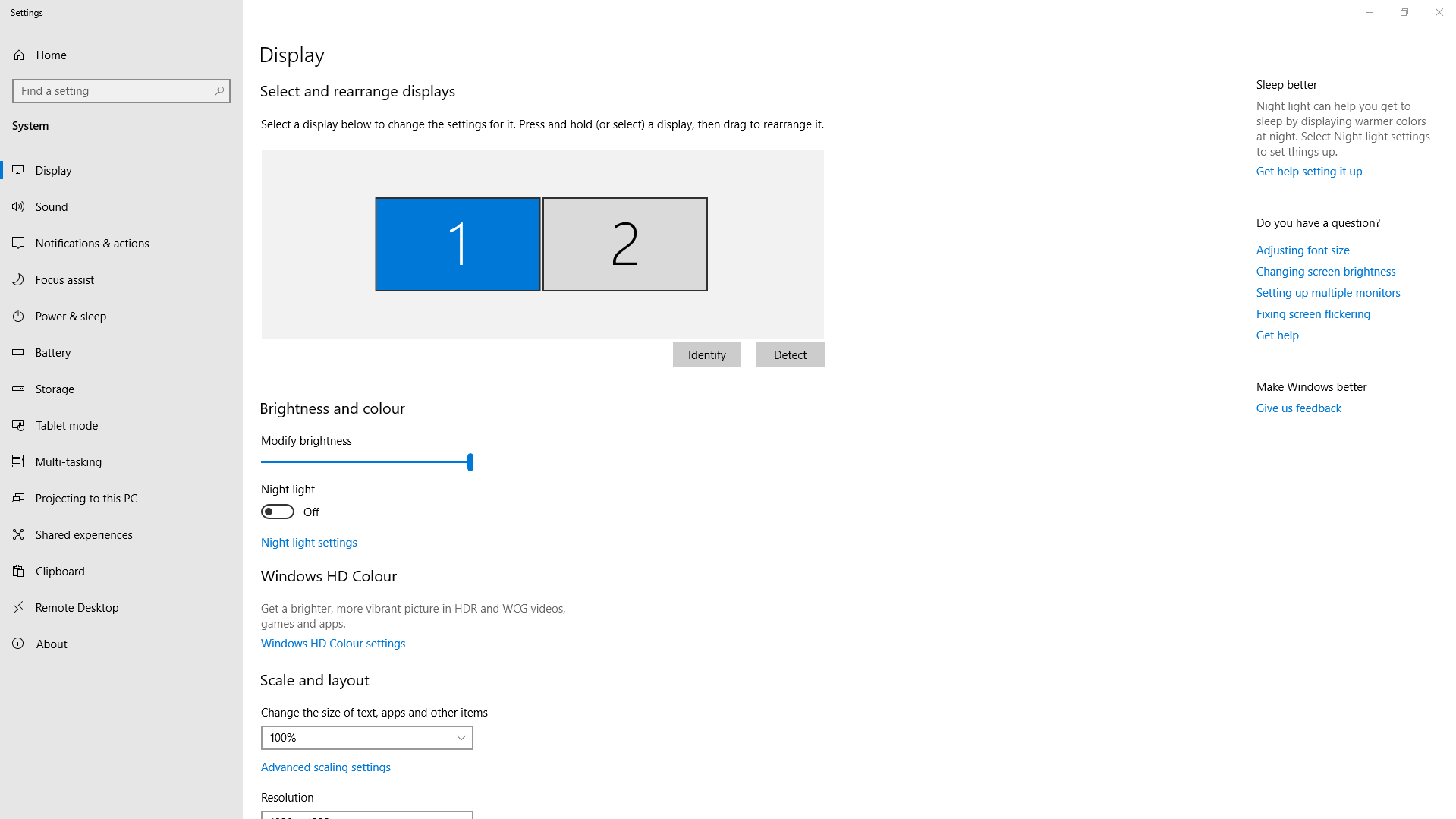
今回はプロジェクター1台を PC に接続して使用します。Display 設定に行って Duplicate ではなく Extend を選択します。PC が1として左側、プロジェクターが2して右側となるように位置を指定して、TouchDesigner 側ではディスプレイ1を0、ディスプレイ2を1として使用します。

Mac
Display Arrangement に進んで、Mirror Displays のチェックを外します。Mac のディスプレイをメインとして、左側に配置します。
Kantan mapper 10.toe
今日は Kantan Mapper と呼ばれるツールを使います。日本語の簡単から来ているそうです。2Dのポリゴンやベジェ曲線を使って形を作り、テクスチャーを反映させて2Dのプロジェクションマッピングをすることができます。
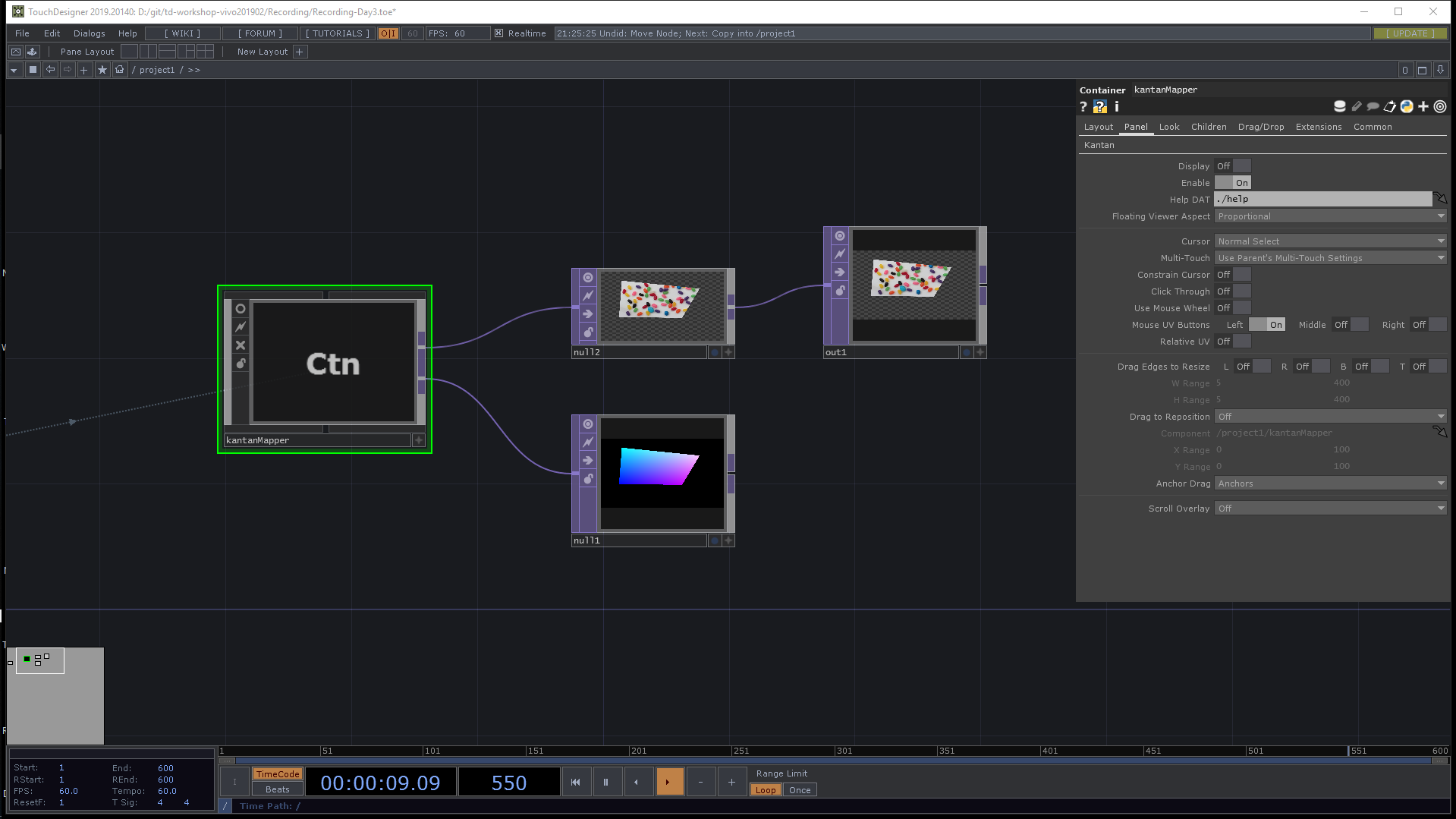
Palette の Derivative > Mapping に kantanMapper があるので Network Editor にドラッグ&ドロップします。
Input はありませんが、Output は2つあります。上の方が最終的にディスプレイに送られるもので、下の方は displacement map 用ですが、今回は使いません。上の方にだけ Null TOP をつなぎます。
ドロップした Kantan Mapper を選択して、Kantan タブに行って Open Kantan Window のすぐ横にあるボタンをクリックすると Kantan Mapper のインターフェースが開きます。
まずは解像度を指定します。Resolutionに 1920x1080 を指定します(お使いのプロジェクターに合わせてください)。
Kantan Mapper component を選択して、Panel タブの Display を OFF にします。これをしないと Kantan Mapper のインターフェイスもディスプレイに一緒に表示されてしまいます。
何か形を作ってみましょう。四角形も作れますし、線をつないで自由に形を作ることもできます。形を作った後、TOP を選んで Texture にドラッグ&ドロップした後、その横にある x ボタンを押すとテクスチャが反映できます。
Transform
作った形を変形することもできます。
Select Shape(Toolsすぐ下の一番左の矢印)をクリックするとハンドルが出てきます。黄色の方を動かすと回転、ピンクの方は拡大縮小用です。
その隣の Select Keys and Handles は頂点を選択して keyStoning することができます。
その他にも Orientation、Rotate、Translate といったパラメーターが Transform カテゴリにあります。
Texture
Edit Texture をクリックしてテクスチャを編集することもできます。その後Set as Mask をクリックすると作った形を使ってテクスチャをマスクすることもできます。
Texture Edit window を一度閉じて、形を選んで Alt を押したまま変形をかけるとコピーが作れます。例えば、pivot を左下に変更しておくと、左下を基準に回転してコピーすることができます。
Second Output
2つ目の Output もせっかくなので補足しておくと、これと Remap TOPを使って、マッピングした結果が得られます。

Other examples 10-Others.toe
その他のプロジェクションマッピングに使えるツールのサンプルです。
- Kantan mapper
- Stoner
- CamSchnappr
本日の課題: プロジェクションマッピングをやってみて、どんなものに応用できそうか考えて書く
グループで KantanMapper を使って色々試してみてください。授業の最後にどんなことに応用できそうか100文字以下でまとめて Teams のコメントにて提出してください。実現の難易度は問いません。
例えば…
- どんなものにプロジェクションしたら面白そうか?
参考
- プロジェクションマッピング - Wikipedia
- Introduction to TouchDesigner - Ben Voigt - YouTube
- Intro to TouchDesigner for Projection Mapping - Elburz Sorkhabi - YouTube
- Touchdesigner - CamSchnappr - usage and simple cube - YouTube
- 3D Projection Mapping Workflow - Richard Burns - YouTube
- TouchDesigner | The Stoner | Intro | 1/6 - YouTube
- 28th(1/4)Map your 3D model[Blender TouchDesigner] - YouTube