
今日からみなさんと一緒に TouchDesigner の勉強をしていきます。よろしくお願いします!
サンプルファイル
chimanaco/takara-univ-media-programming-2021
01が本日のディレクトリです。
講義の概要および目的(シラバスより)
ノードベースのビジュアルプログラミング環境である TouchDesigner を使用し、様々なメディアを使用したプログラミングを学ぶ。Python や GLSL と言った TouchDesigner 外においても広く使用されている言語についても触れる。ソフトウェアの基礎的な部分を学習していくことにより、講義の後も自主的に継続して学習を続けていく力を身につける。
講師の紹介
原田康
早稲田大学教育学部教育学科教育心理学専修卒。 日本とカナダの制作会社で働き、イベントやミュージアムのインスタレーション、live visuals、Web 制作などに関わる。 渋都市株式会社
空間演出チーム huez 所属。クリエイティブコミュニティ TDSW
プロデューサー/ディレクター。
自己紹介お願いします
- どんなことに興味があるか(作りたいもの、趣味、etc)
- どういうスキルをお持ちか(使用したことのあるソフトウェア、プログラミング言語、etc)
TouchDesigner とは
TouchDesigner はカナダのトロントに拠点を置く Derivative 社が開発しているノードベースのビジュアルプログラミング環境で、プロジェクションマッピングやコンサートなどの演出、インスタレーション、プロトタイピングなどに幅広く使われています。教育現場で使われることも多いようです。
プログラミングと聞くとコードをガリガリ書いていくイメージを持たれる方も多いかと思いますが、TouchDesigner では、 基本的にオペレーターと呼ばれる特定の機能を持ったブロックが沢山用意されていて、それらをつないでいくことでプログラミングをしていきます。1つ1つはシンプルな機能ですが、これらを組み合わせることで複雑なものを作ることも可能です。
大きな特徴として、全てリアルタイムで処理が行われているので、コンパイルや動画の書き出しをしなくてもすぐに結果を確認することができますし、どのオペレーターで何が起こっているのかその場で確認することができます。
ノードベースのプログラミングに加えて、Python や GLSL、C++ といったプログラミング言語を使って開発をしていくこともできます。コードを書くことがあまり得意でない人でも得意な人でも自分の強みを活かして一緒に開発ができる、とてもパワフルな開発環境であると言えます。
使用されているシーンの一例
プロジェクションマッピング
ライティングインスタレーション
デバイス制御
A/V パフォーマンス
もっと見たい方は About TouchDesigner / 事例|Toyoshi Morioka|note をどうぞ。とてもよくまとまっている事例集です。
ライセンスについて
Download | Derivative のページ参照
| ライセンス | 価格 | 概要 |
|---|---|---|
| NON-COMMERCIAL | Free | 非商用。解像度が1280x1280に限られる。 |
| Commercial | $600 USD~ | 商用プロジェクトに使用可。解像度の制限なし。使える機能が増える。 |
| Educational | $300 USD~ | 教育用で商用プロジェクトに使用不可ということ以外は Commercial ライセンスと同内容。 |
| Pro | $2200 USD~ | より高度な機能が使える。ファイルにパスワードをかけられる。 Derivative社のスタッフによるサポートが受けられる。 |
本講義では Non-commercial 版を使用します。
ライセンスを購入すると1年間ビルドのアップデートが可能になります。ちょっと分かり難いかもしれませんが、購入してから1年以内までにリリースされたビルドを使用できる、ということになります。つまり1年経つとそれ以降にリリースされるビルドを使用することはできませんが、TouchDesigner 自体は使い続けることができます。新しいビルドが使いたい場合は、ライセンスの更新をすることでそこからまた1年以内にリリースされるビルドを使用できます。ライセンスの更新は最初の1年の半分の値段で行うことができます。
ビルドについて
TouchDesigner は日々開発が進んでいて、頻繁に新しい build(プログラムをコンパイルして実行可能な状態にしたもの) がリリースされます。2021年4月20日現在の Official build の最新バージョンは 2021.12380 です。Build には Official と Experimental があって、Official が安定版、Experimental がその名の通り実験的に様々な機能が実装されているバージョンになるので使っていて面白いのですが、Experimental にはバグがある可能性も高く、安定した環境で TouchDesigner を使用したい時は Official がおすすめです。 本講義でもOfficial buildを使用します。
ダウンロード&インストール
本講義は原則学内の PC を使用させていただくことになっていますが、可能な方はご自身の PC で TouchDesigner をインストールして使ってみてください。 TouchDesigner を使うには、Derivative のサイトでユーザーアカウントを作成して、keyをインストールする必要があります。
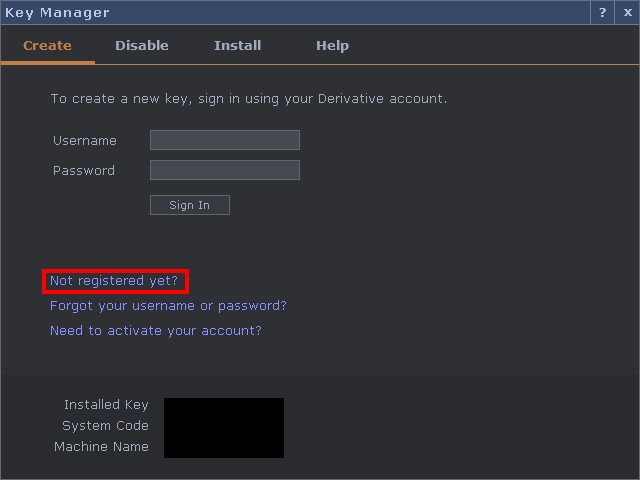
Keyがインストールされていない状態だと最初に TouchDesigner を立ち上げた時にこのような画面が出ますので、Not registered yet?をクリックします。

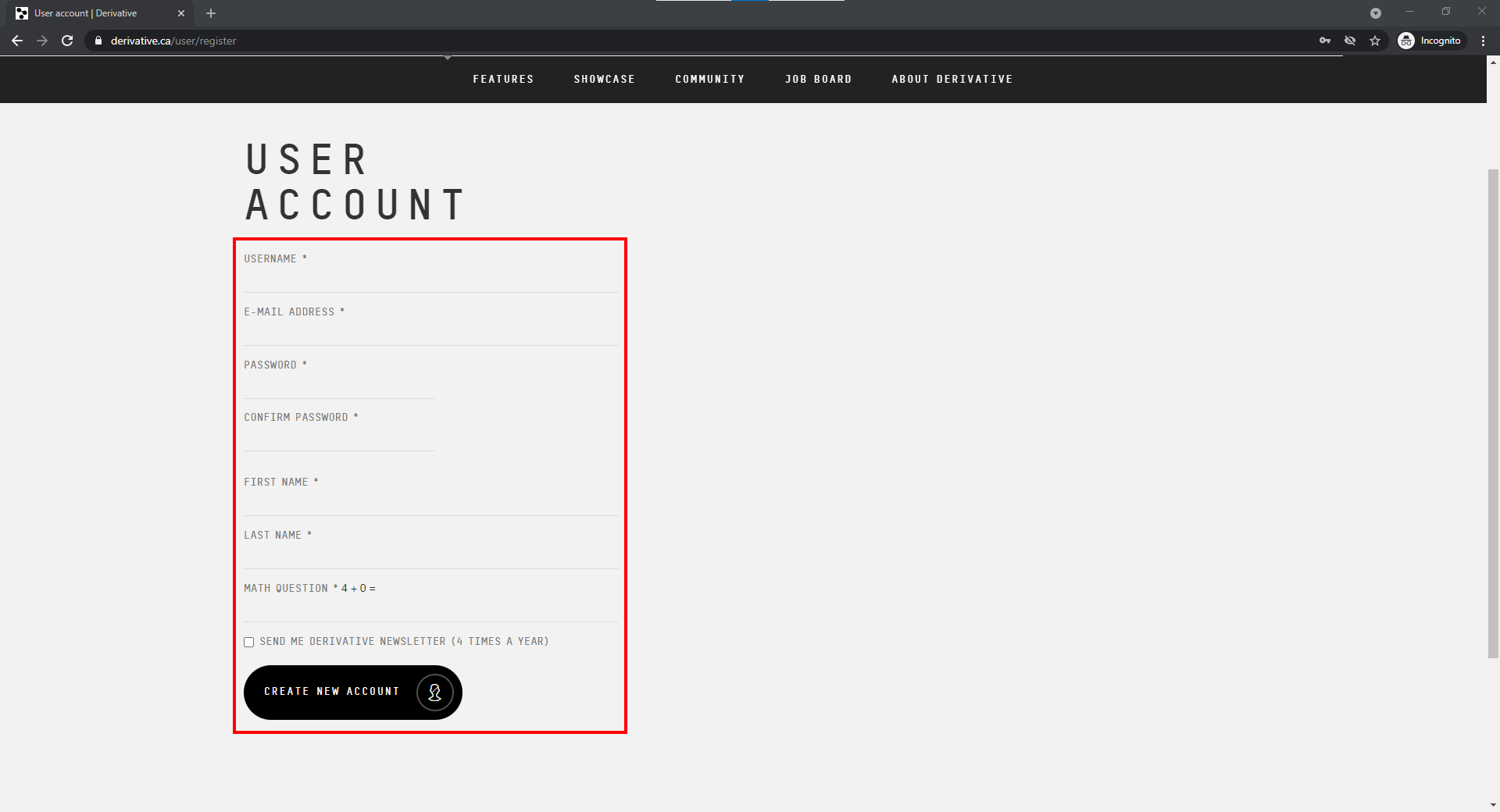
ユーザー登録の画面がブラウザで開きますので、必要な情報を入力して、CREATE NEW ACCOUNT をクリックします。

登録したメールアドレスに Derivative からメールが届いていたらユーザー登録完了です。
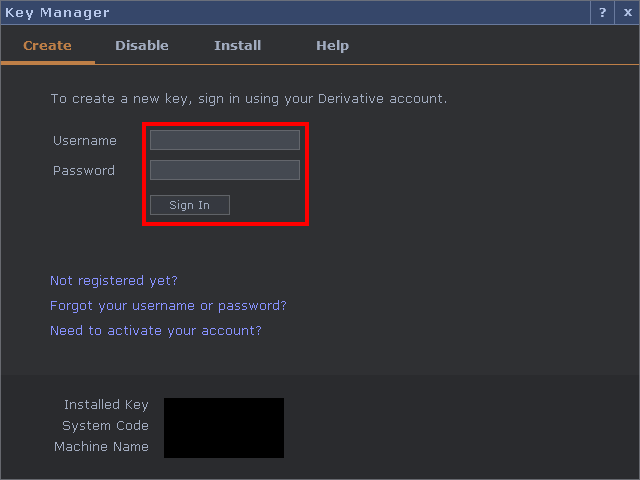
再び TouchDesigner に戻って、作成した Username と Password を入力して Sign In をクリックします。

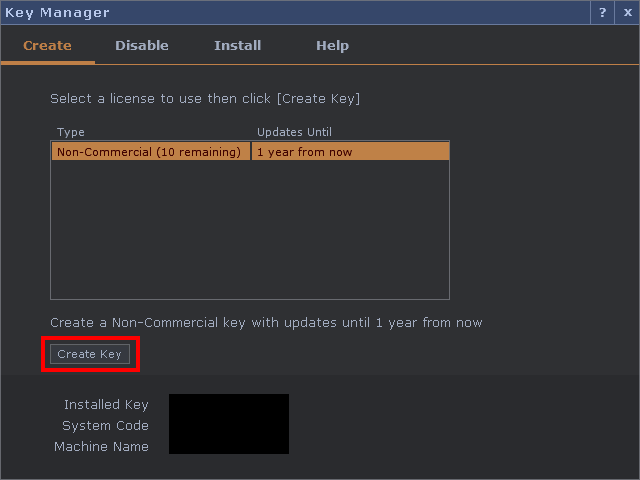
Key をインストールする画面になるので、Create Key をクリックすると、このダイアログが消えて TouchDesigner が使えるようになります。

Network editor
それでは TouchDesigner の画面を見てみましょう。

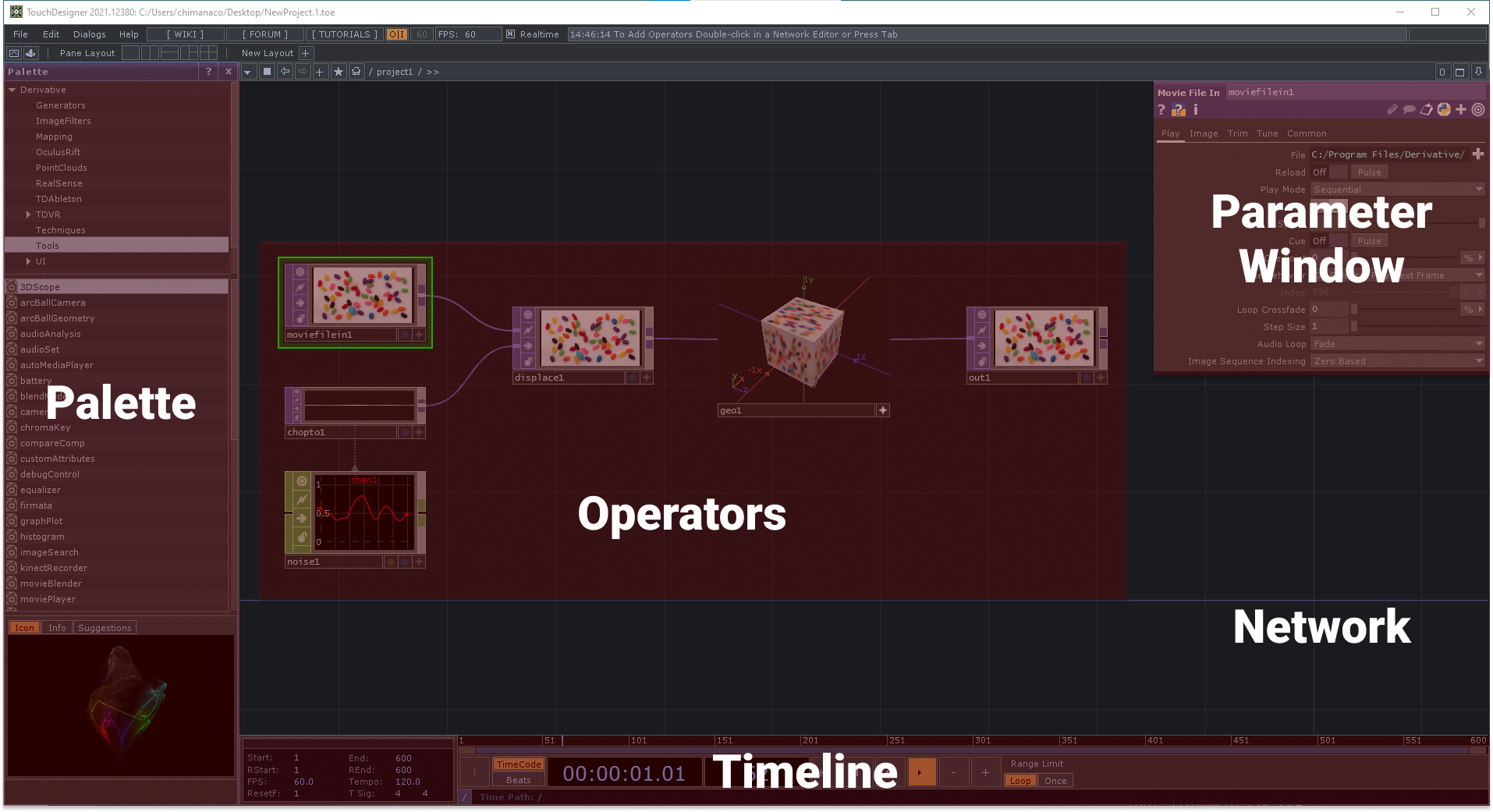
これが Network Editor と呼ばれる TouchDesigner の編集画面です。操作方法を見ていきましょう。
LMB(左マウスボタン)を押したままドラッグすることで、エディタ内を移動することができます。このエディタは無限に広かるキャンバスで、この中で移動したりネットワークを構築していくことができます。
MMB(中マウスボタン)を押したまま左右にマウスを動かすとズームイン/アウトをすることができます。お使いのマウスにMMBが無い場合は、alt(Macではoption)とRMB(右マウスボタン)を同時に押すことでMMBの代わりになります。
TouchDesigner ではMMBを多用するのでMMBがついているマウスがおすすめです。
オペレーターを動かしたい時は、オペレーターをLMBで選択してドラッグします。Shiftキーを押しながら他のオペレーターをクリックすると複数のオペレーターを選択することができます。また、Shiftキーを押しながらLMBをドラッグすることで、オペレーターをまとめて選択することもできます。同じことがRMBを押したままドラッグでもできます。
TouchDesigner のネットワークでは、データは左から右に流れます。もしオペレーターをつないでいるワイヤーが動いている場合はデータがオペレーターからオペレーターへ送られていると考えることができます。
もしこのワイヤーが動いておらず、何か挙動がおかしいなと言う時は Timeline がpauseになっている可能性があります。spaceキーが Timeline のトグルのショートカットになっているため気づかずに Timeline が止まってしまっていることがあります。Timeline が停止している場合は、spaceキーを押すかplayボタンを押すことで再生開始することができます。
オペレーターの中に component と呼ばれるものがあります。これは機能をまとめたり、階層構造を作ったりできるもので、最初に立ち上げた時に表示されているものだとgeo1がそれにあたります。スクロールホイールを使ってこの中に入ったり出たりすることができます。Scroll Outでコンポーネントの外へ、Scroll Inでコンポーネントの中にはいることができます。
また、コンポーネントをdouble clickすることで同様にコンポーネントの中に入ることができます。
階層を移動する ショートカットもあって、Uキーで上の階層へ、コンポーネントを選択した状態でIキーでその中に入ることができます。
Home Button としてHキーが用意されています。Hキーを押すとその階層にある全てのネットワークが見える状態になります。Shiftキーを押しながらHキーを押すと選択したオペレーターにフォーカスすることができます。 自分がどこにいるのかわからなくなってしまった時や、いったん見た目をリセットしたい時に使うといいでしょう。
Operators
TouchDesigner には 5種類のタイプのオペレーターと、コンポーネントがあります。おおまかに説明すると以下のような分類になっています。これらのオペレーターを組み合わせてアプリケーションを作っていきます。
| family | meaning | how it works |
|---|---|---|
| COMP | Component | 3Dオブジェクト、UIなどを扱う。他のオペレーターを格納する。 |
| TOP | Texture Operator | 2Dの画像や動画を扱う。 |
| CHOP | Channel Operator | 数値を扱う。動き、音、外部デバイスとの通信などを数値化して処理する。 |
| SOP | Surface Operator | 3Dの形状などを扱う。 |
| MAT | Material Operator | 3Dの表面などを扱う。 |
| DAT | Data Operator | 文字やスクリプト、データベース、外部との通信などを扱う。 |
それでは、実際にオペレーターを使っていきましょう。
全てのオペレーターを削除する
デフォルトで表示されているオペレータは使わないので、全部消してしまいましょう。Ctrl + Aで全てのオペレーターを選択して、Delキーで削除します。
オペレーターを追加する
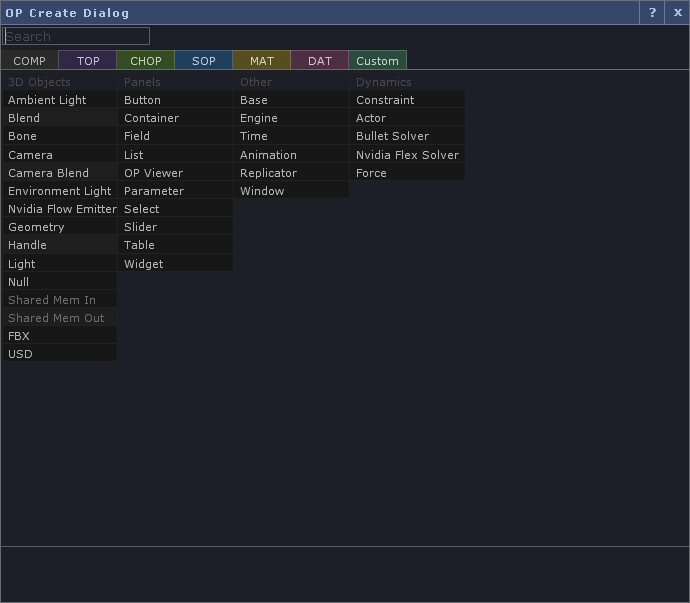
オペレーターを追加するには、OP Create Dialog を使用します。OP Create Dialog を表示するには、ネットワークの何も無いところでダブルクリックすると表示することができます。同様にネットワークの何も無いところで tab キーを押すことでも OP Create Dialog を表示することができます。

これらのオペレーターはファミリー毎に並んでいて、それぞれのファミリーは異なるタイプのデータを扱います。OP Create Dialog を表示した状態で tab キーを押すと表示するファミリーを変更できます。
Movie File In TOP を追加
今回はまずはじめに画像を表示したいので、Movie File In TOP
という画像や動画を扱うオペレーターを使います。TOP のタブに移動して該当するオペレーターを探したいのですが、たくさんオペレーター名がありすぎてちょっと探しにくいです。ここで OP Create Dialog のファミリー名のすぐ上にある検索窓を使います。Movie とタイプすると Movie File In TOP がハイライトされます。Movie File In TOP が見つけられたら、クリックしてネットワークにドラッグします。
これで Movie File In TOPが配置されました。 オペレーターを選択すると、右上に Parameter Window が表示されます。P キーがParameter Window の表示/非表示のショートカットなので、もし表示されていない場合は、P キーを押してみてください。
Movie File In TOP の File の右端にある plus ボタンをクリックするとファイルブラウザーが表示されるので、ここで動画を選択すると自動的に動画が再生されます。
Transform TOP
それではもう一つオペレーターを追加していきましょう。ここでご紹介するのは、translate、scale、rotateなどの2Dの変形を行うTransform TOP です。
オペレーターをつなぐ、接続を切る
TouchDesigner は左から右にデータが流れていくので、オペレーターの右側から左側にワイヤーをつないでいきます。 オペレーターのアウトプットコネクターでLMB をクリックするとワイヤーが出てきて、これを別のオペレーターのインプットコネクターにつなぐことができます。インプットコネクターに近づけるとスナップするようになっています。
オペレーターを追加してつなぐという方法の他に、オペレーターのアウトプットコネクター上で RMB をクリックすると、Op Create Dialog が開いて、オペレーターを選択する画面になります。ここでつなぎたいオペレーターを選んでネットワークに配置すると自動的にオペレーター同士がつながった状態になります。
また、ワイヤー上で RMB をクリックすることでオペレーターをインサートすることもできます。RMB で表示されたダイアログから Insert operator を選びます。
同様にワイヤーの上で RMB をクリックしたあと Disconnect を選ぶと、ワイヤーの接続を切ることができます。ワイヤーのつながっているインプットコネクターを LMB クリックしワイヤーを何もないところに伸ばして離しても同様に接続を切ることができます。
Transform: /project1/Transform
Transform TOP を Op Create Dialog から選んでネットワークに配置します。エディタの右上に parameters window が表示されますので、translate というところに注目してください。これは xy 方向のパラメータになっていて左が x、右が y です。初期設定では0が何も動かない状態で、1が入るとちょうど1個分右にずれる形になります。
Value ladder
数字をパラメーターにタイプして入力することもできますが、TouchDesigner には Value ladder という機能があります。数字パラメーターの上でLMB を長押しするといくつか単位の違う数字が出てきます。この場合は 10, 1, .1, .01, .001 となっています。マウスの上下でインクリメントの単位を選んで、横スクロールで値を変更することができます。
また、今回の translate パラメーターのように xy の2つの値がある時にはパラメーター名のところで LMB を長押しすると、同じように Value ladder が出てきますので、1つのパラメーターの場合と同様横スクロールで値を変更することができます。3D でも同様で、例えば Sphere があったときにscale の xyz の3つの値を同時に動かすこともできます。
Transform TOP でパターンを作ることも簡単にできます。Tile タブを選んで、Extend を Repeat に変更します。Transform タブに戻って、Scale のサイズを変更してみてください。数が小さいほど Repeat の数が多くなります。
Transform with Python: /project1/Transform_Python
パラメーターに Python を使うこともできます。シンプルなアニメーションを作る時には absolute time をよく使います。今使っている TouchDesigner が動き始めてからの秒数とフレーム数を取得するには以下のコードを使います。
absTime.seconds
absTime.frame上記の2つは TouchDesigner 固有のものなのですが、汎用的な Python のコードも使うことができます。例えば、円運動をさせたい時は以下のようなコードを使うこともできます。
math.cos(absTime.seconds * 2) * 0.25
math.sin(absTime.seconds * 2) * 0.25Circle & Rectangle: /project1/Circle_Rectangle
Circle TOP で2Dの円を描くことができます。円と言っても実際には多くの頂点を使ったn角形なので、Polygon を ON にして Sidesを3にすると三角形を作ることができます。
Circle TOP でも描けるのですが、Rectangle TOP で2Dの四角を描くことができます。
TouchDesigner では基本的に RGB を使って色を指定していきます。
Tile: /project1/Tile
Tile TOP でタイリングをする際に反転させたり位置をずらしたりすることができます。
Resolution の 変更: /project1/Resolution
TOP で解像度を変更する時はCommon タブで Resolution の wh の値を変更します。
画像の書き出し方: /project1/SaveImage
TouchDesigner で画像を保存する方法は色々ありますが、シンプルな方法をご紹介します。TOPの上でRMB をクリックして Save Image を選択、保存するファイル形式と名前を決めて実行します。今回は png 形式にしてください。
パターンのサンプル: /project1/Examples
講師が作成したパターンのサンプルです。
本日の課題:パターンを作る
Movie File In TOP、Circle TOP、Rectangle TOP、Transform TOP、Tile TOPなどを使用してパターンを作成してください。画像を書き出して、Teamsで提出してください。